2.7 KiB
Grid Native Widgets
?> GitPitch widgets greatly enhance traditional markdown rendering capabilities for slide decks.
The common approach demonstrated throughout these grid layouts guides is as follows:
- First drag-and-drop a block on your slide.
- Second activate a custom flow for the block.
- And finally add one or more block items to your block.
?> When discussing grid layouts content-within-blocks are referred to as block items.
This approach makes sense when you are adding multiple block items to a given block. However when you need to size and position just one single block item then grid native markdown widget syntax can be used to simplify the steps.
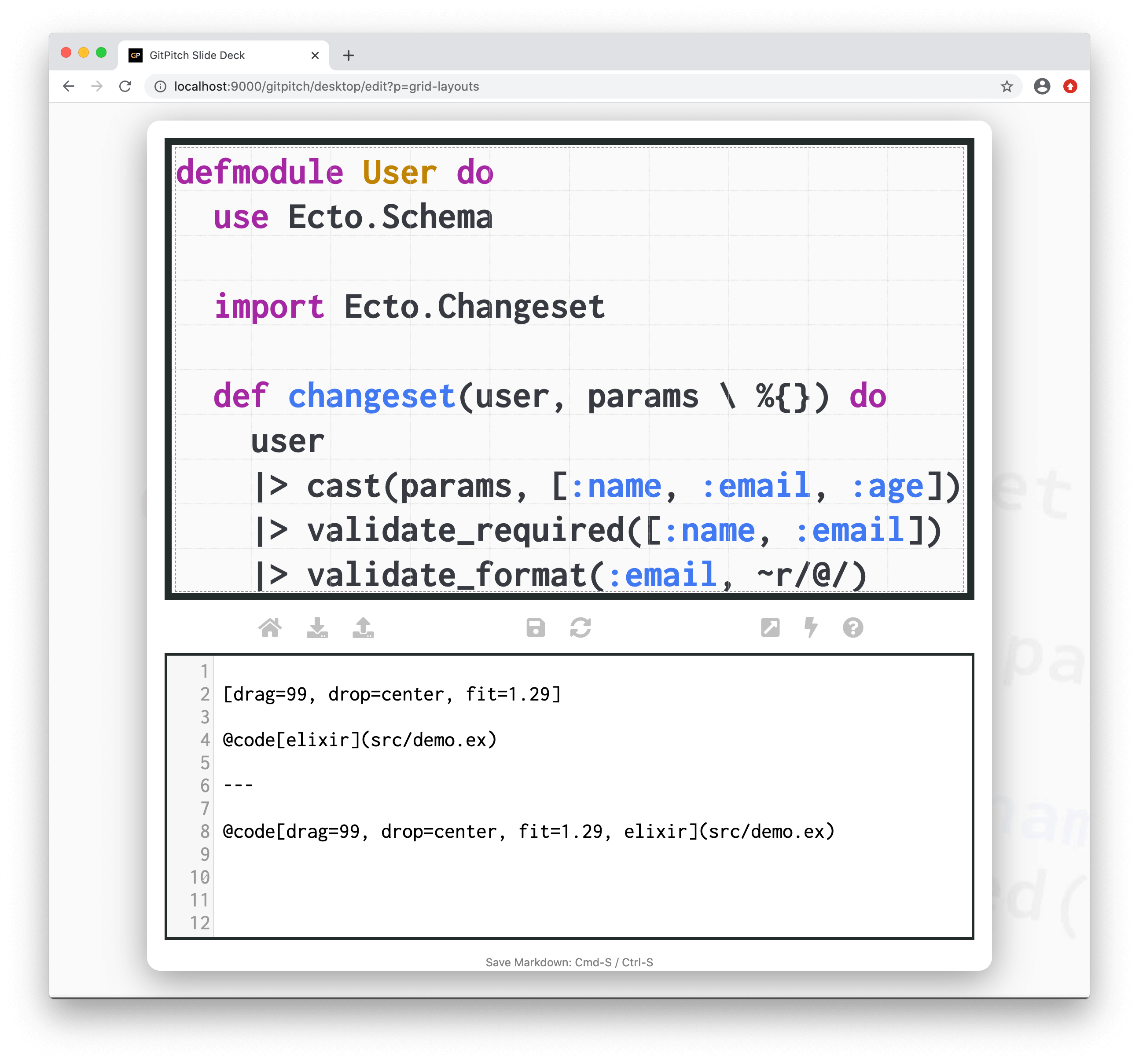
Sample Native Code Widget
** Grid Layouts + Code Widget Syntax **
[drag=99, drop=center, fit=1.29]
@code[elixir](src/demo.ex)
** Grid Native Code Widget Syntax **
@code[drag=99, drop=center, fit=1.29, elixir](src/demo.ex)
Both of these sample markdown snippets render identically. But the native widget syntax is more concise. The following sample slide screenshot helps to clarify this concept:
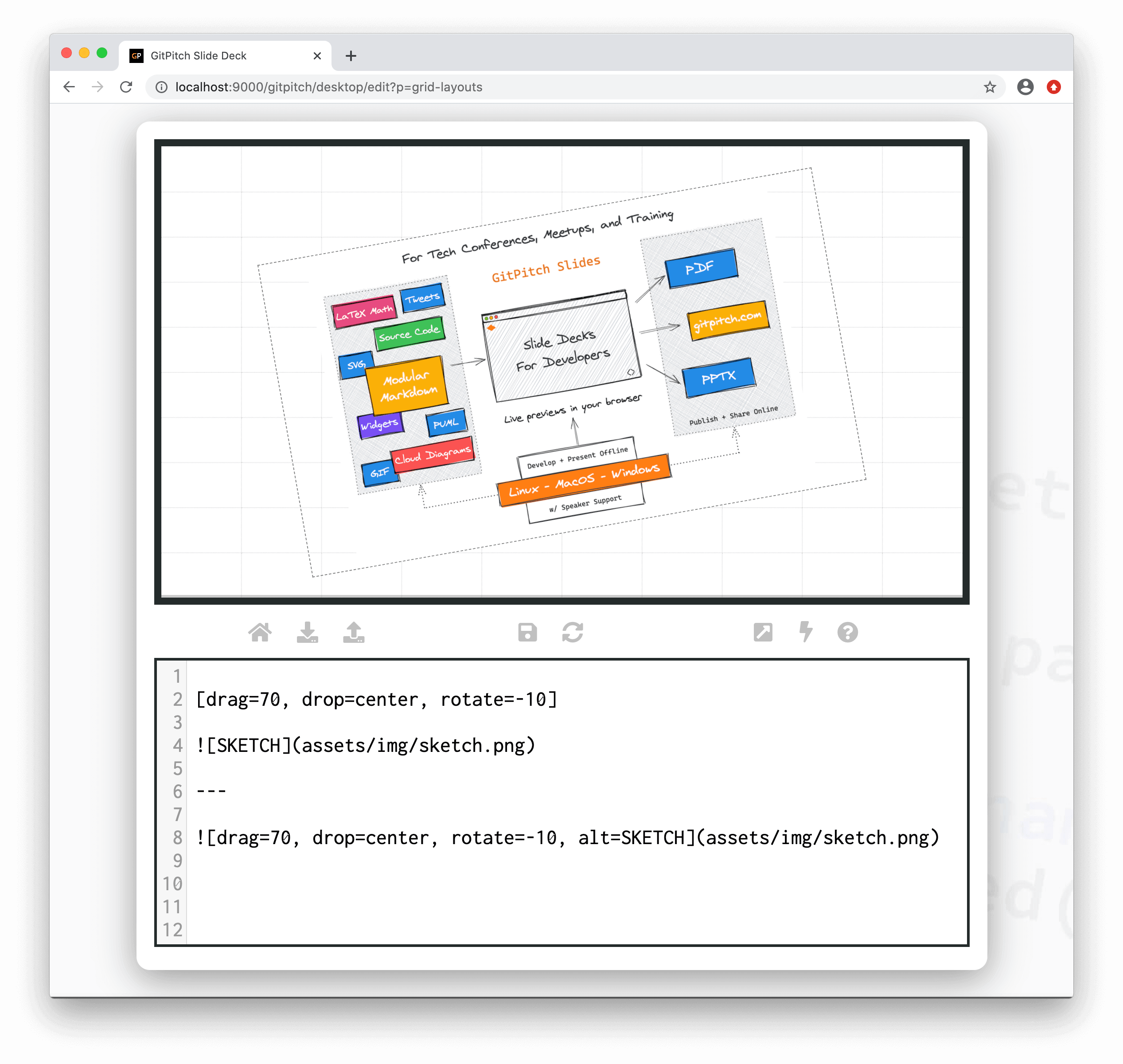
Sample Native Image Widget
** Grid Layouts + Image Widget Syntax **
[drag=70, drop=center, rotate=-10]

** Grid Native Image Widget Syntax **

Both of these sample markdown snippets render identically. But the native widget syntax is more concise. The following sample slide screenshot helps to clarify this concept:
Native Widgets List
Currently the following markdown widgets support grid native syntax:
- Image Widget
- List Widget
- Code Widget
- GIST Widget
- Diff Widget
- Mermaid Widget
- Cloud Widget
- PlantUML Widget
- GraphViz Widget
- MathJax Widget
- LaTex Widget
- Video Widget
- Whiteboard Widget
Each of the corresponding grid native widget guides provide detailed widget syntax documentation including details of all supported grid native widget properties.