1.7 KiB
Image Widget
?> GitPitch widgets greatly enhance traditional markdown rendering capabilities for slide decks.
The image widget extends traditional markdown image syntax with support for positioning, sizing, transformations, and filters.
Widget Paths
All paths to image files specified within PITCHME.md markdown must be relative to the root directory of your local working directory or Git repository.
Widget Syntax
The following markdown snippet demonstrates image widget syntax:

?> The properties... list expects a comma-separated list of property key=value pairs.
Image Properties
The image widget supports the following image specific properties:
Grid Native Props
The Image Widget is a grid native widget meaning it also directly supports grid layouts properties:
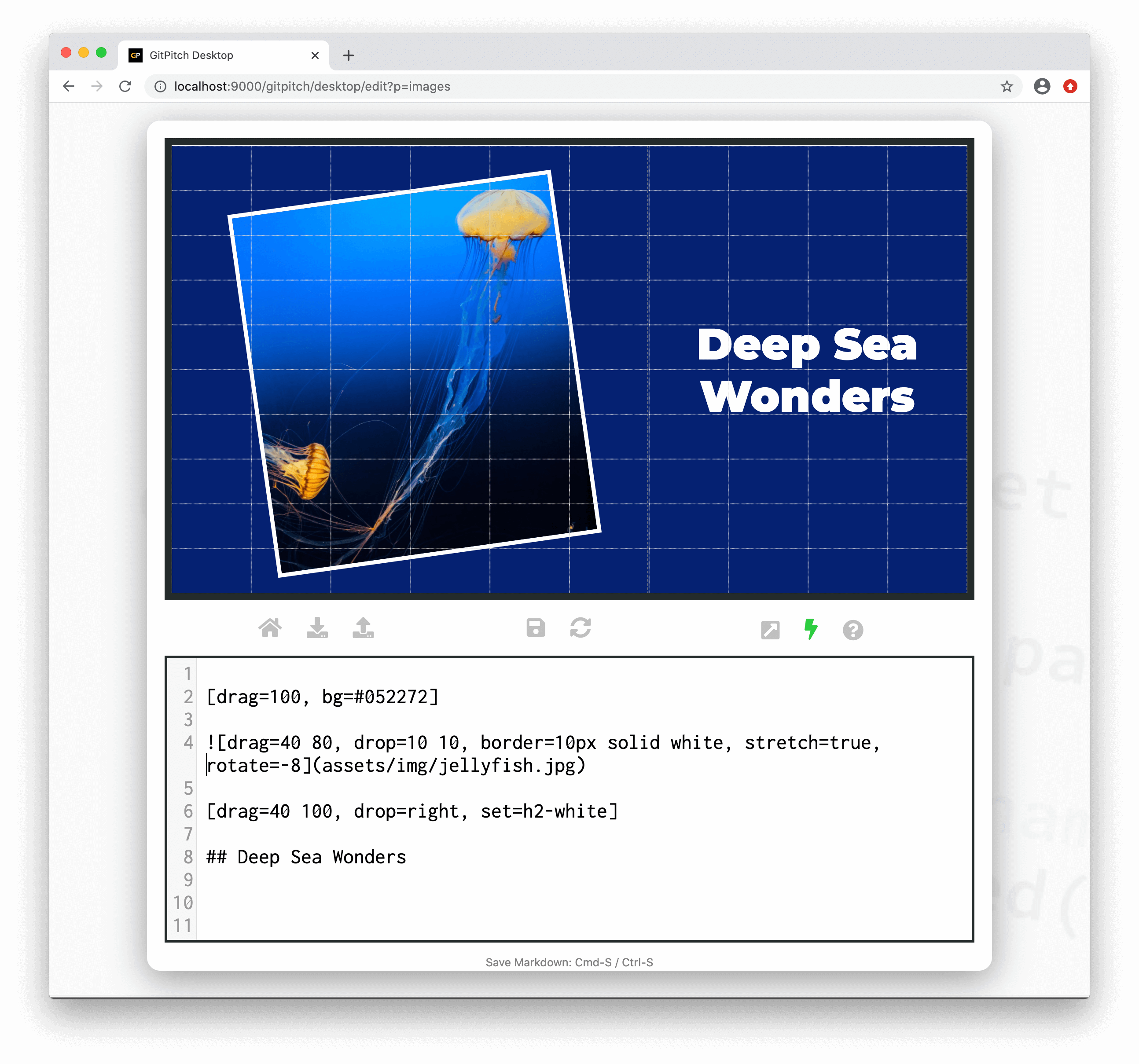
Sample Slide
The following slide demonstrates an image rendered using image widget syntax. The markdown snippet used to create this slide takes advantage of numerous grid native properties to position, size, and transform the image on the slide:
This sample slide uses additional grid layouts blocks to set a custom slide background color and to render text alongside the sample image.
For details of the current image size limits policy see the next guide.