4.0 KiB
Custom Fonts
Support for custom fonts lets you accurately reflect the brand of any project, conference, or business within GitPitch slide decks.
?> Licensed commercial fonts and free Web fonts can be used including Google Web Fonts.
Custom fonts are managed directly alongside other asset dependencies for your slide decks directly within your Git repository. This guide describes how you can activate custom fonts for your slide decks:
Download Woff Woff2
Download your custom font files and add them as asset depedencies for your slide deck. Both woff and woff2 file formats are supported. For example, the following files and directory structure shows a sample slide deck with custom font dependencies:
.
├── assets
│ ├── css
│ │ └── PITCHME.css
│ │
│ ├── fonts
│ │ ├── Aladin.woff2
│ │ ├── Black-Ops.woff2
│ │ ├── Londrina-Outline.woff
│ │ └── Permanent-Marker.woff2
│ │
│ └── img
│ └── logo.png
│
├── PITCHME.md
└── PITCHME.yaml
Register Fonts
Register the custom-fonts property in your PITCHME.yaml. This array property lets you register one or more custom fonts for your slide deck. The following snippet shows how to register a single custom font:
custom-fonts : [ "assets/fonts/Aladin.woff2" ]
?> All paths to custom font files specified within PITCHME.yaml must be relative to the root directory of your local working directory or Git repository.
The following snippet shows how to register multiple custom fonts:
custom-fonts : [
"assets/fonts/Aladin.woff2",
"assets/fonts/Black-Ops.woff2",
"assets/fonts/Londrina-Outline.woff",
"assets/fonts/Permanent-Marker.woff2"
]
?> All paths to custom font files specified within PITCHME.yaml must be relative to the root directory of your local working directory or Git repository.
Activate by Builder
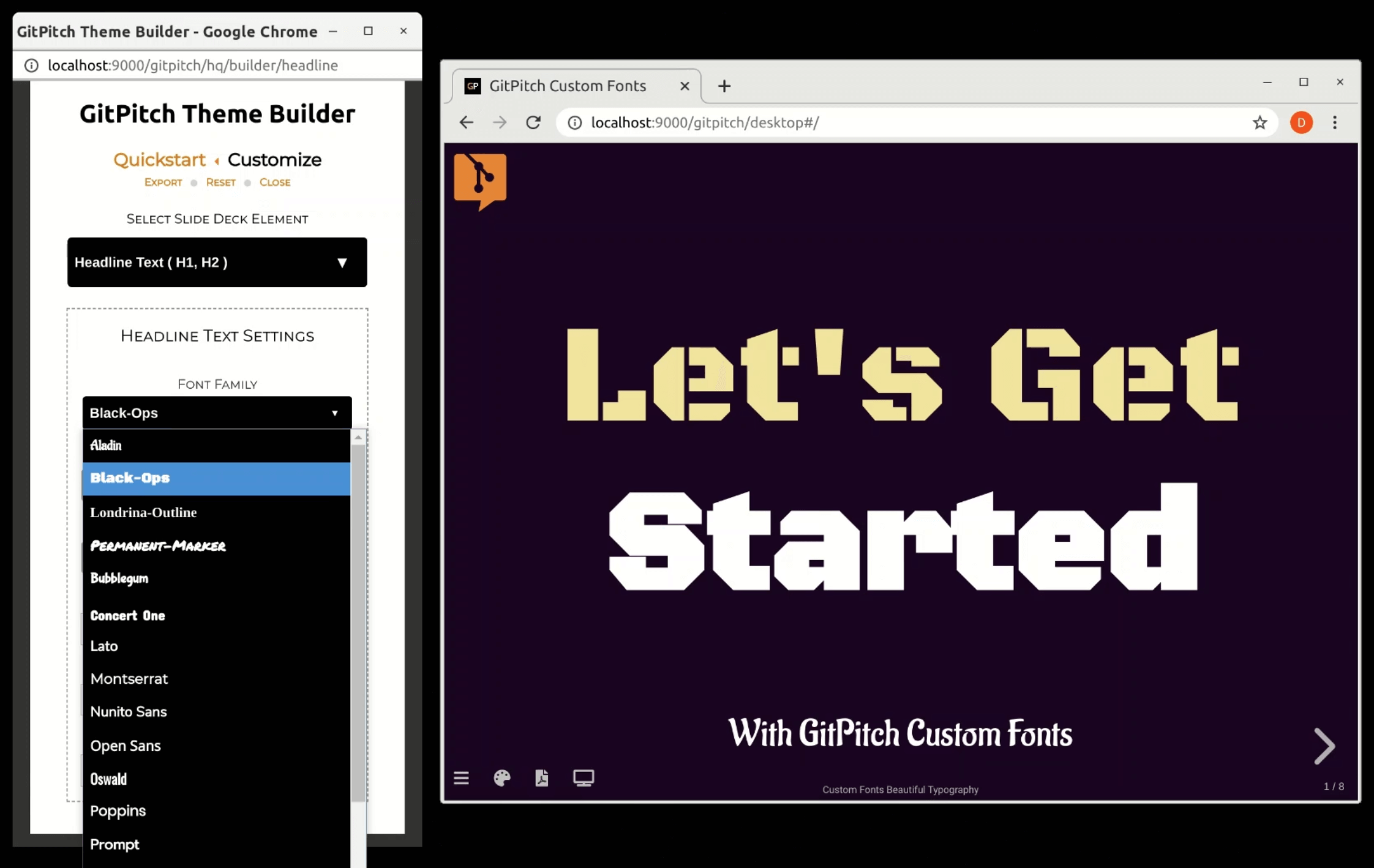
Once your custom fonts have been registered within your PITCHME.yaml you can immediately activate those fonts for headline, byline, and plain text within your slide deck. The simplest way to do this is to use the Theme Builder as shown here:
The Theme Builder is automatically aware of registered custom fonts and makes them available alongside the full set of built-in fonts for headline, byline, and plain-text content.
Activate Manually
If for any reason you prefer not to use the Theme Builder you can activate your custom fonts directly on the following Theme Template settings:
The name of the font family for a custom font is derived directly from the registered filename specified within your PITCHME.yaml file.
For example, if you registered assets/fonts/Aladin.woff2 then you would reference this font using the Aladin font-family name. And if you registered assets/fonts/Permanent-Marker.woff2 you would use Permanet-Marker as the font-family name.
!> Font-family names are case-sensitive and match exactly the case used when registered. Your custom font filenames must not contain spaces or other special characters.