2.4 KiB
MathJax Formulas
MathJax support is disabled by default. When enabled you can render MathJax Formulas on any side.
Activation
To enable MathJax for your slide deck activate the mathjax setting in your PITCHME.yaml:
mathjax : TeX-MML-AM_HTMLorMML-full
Once this setting is enabled you can use Math Widget syntax to render your formulas.
Math Widget
The following markdown snippet demonstrates math widget syntax:
@math[properties...]
Your MathJax formulas go here.
@math
?> The properties... list expects a comma-separated list of property key=value pairs.
Grid Native Props
The Math Widget is a grid native widget meaning it also directly supports grid layouts properties:
Sample Slide
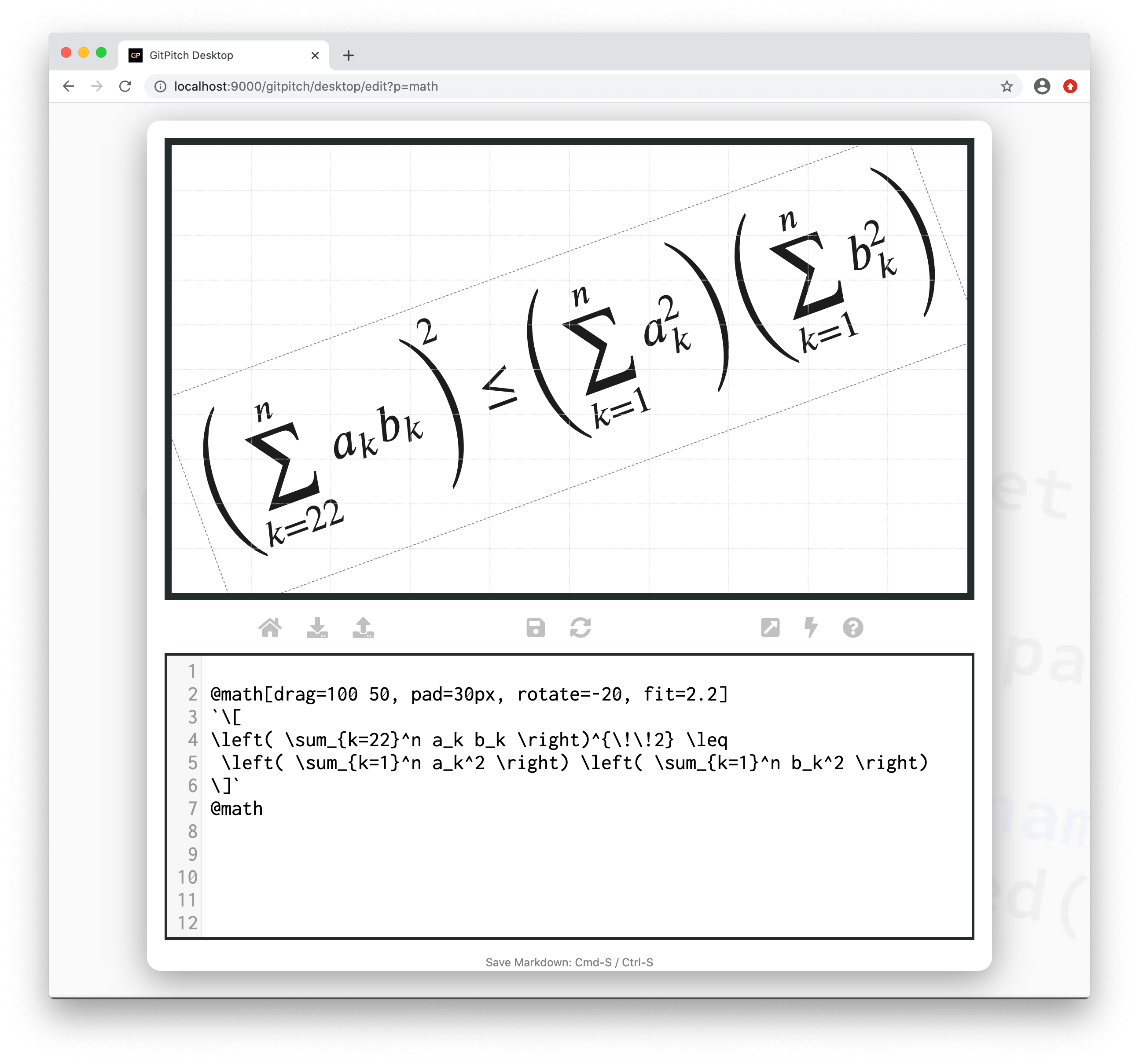
The following slide demonstrates a math formula rendered using math widget syntax. The markdown snippet used to create this slide takes advantage of numerous grid native properties to position, size, and transform the formula on the slide:
Remember to activate MathJax for your deck and then copy this markdown snippet to experiment with math formulas on your own slide deck:
@math[drag=100 50, pad=30px, rotate=-20, fit=2.2]
`\[
\left( \sum_{k=22}^n a_k b_k \right)^{\!\!2} \leq
\left( \sum_{k=1}^n a_k^2 \right) \left( \sum_{k=1}^n b_k^2 \right)
\]`
@math
Broken Syntax
In some circumstances the syntax in your math formulas may conflict with the markdown processor that parses your PITCHME.md file. When this happens math formulas may render incorrectly on your slide.
If a formula does not render as expected on your slides, try enclosing your formula in backticks. This will give the markdown processor a better chance of rendering your formula correctly.
For example, the following formula demonstrates broken rendering:
@math[
$\sum_{m} \sum_{d}$
@math
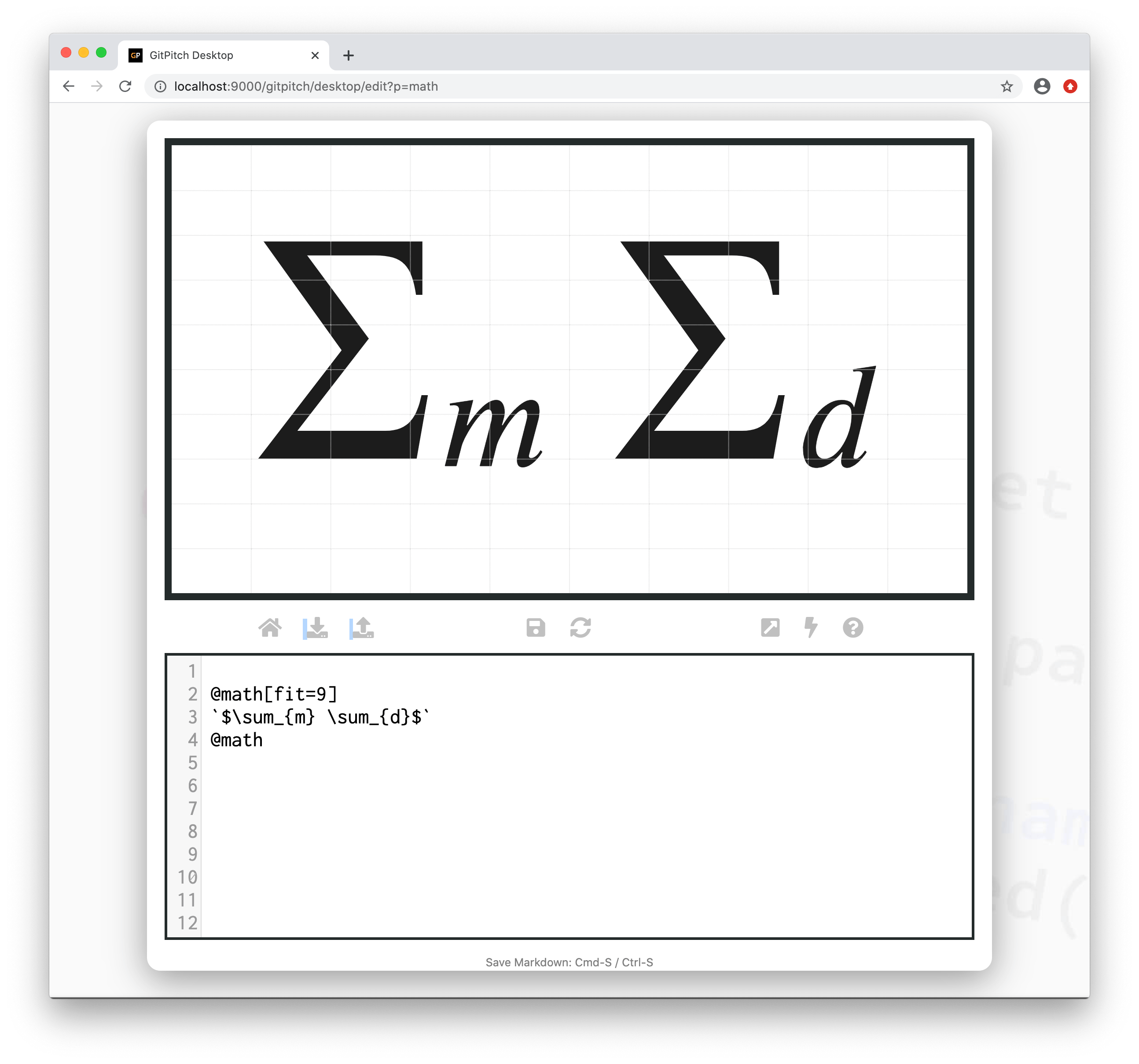
This following markdown snippet uses backticks to solve the rendering problems with this formula:
@math
`$\sum_{m} \sum_{d}$`
@math
With backticks enhanced syntax this math formula renders cleanly as follows: