2.6 KiB
Image Content
PNG, JPG, and GIF images can be displayed on any slide. The following image rendering techniques are available:
?> Additional image effects including positioning, sizing, transformations, and filters can be achieved using the Grid Native Image Widget.
Image Paths
All paths to image files specified within PITCHME.md markdown must be relative to the root directory of your local working directory or Git repository.
Inline
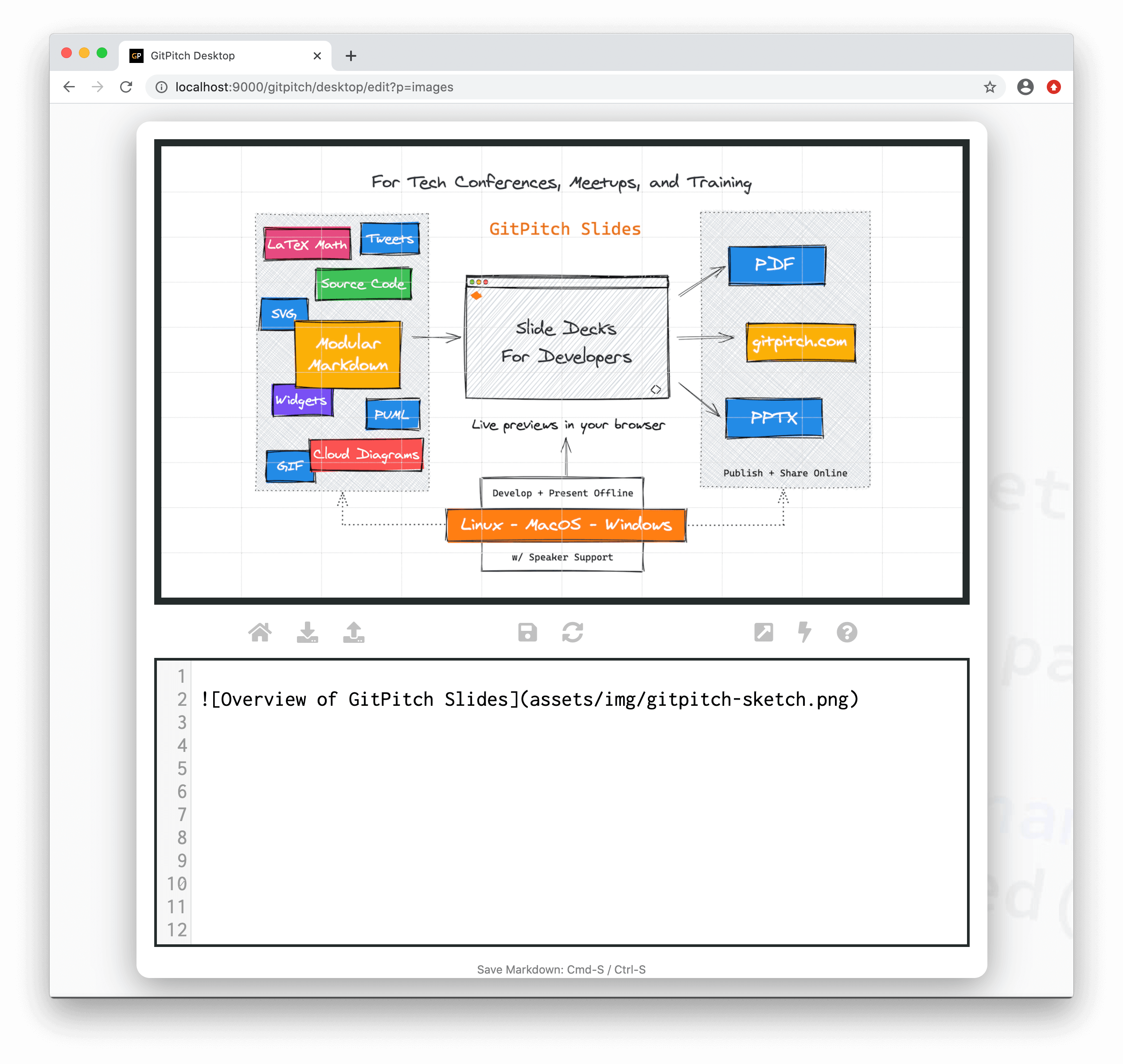
Inline images are displayed using standard markdown image syntax. For example:
?> See the Image Alt Text note on the important benefits of making your content web accessibile.
Inline Background
Inline background images take advantage of Grid Backgrounds syntax. One of the big advantages of inline background images is that you can easily overlay additional slide content on top of the image. This technique can be used to create eye-catching visuals on any slide. For example:
?> Inline background images are automatically stretched to the full size of the background block.
Slide Background
Slide background images take advantage of Grid Backgrounds syntax. A slide background image is simply an inline background image using a drag=100 value indicating the image will cover the entire slide.
?> Slide background images are automatically stretched to the full size of the background block.
Image Alt Text
Descriptive text used within standard markdown image syntax  is automatically set as alt text for the image on your slide. The benefits of using alt text on your images are as follows:
- Alt text is first and foremost a principle of web accessibility. Visually impaired users using screen readers can read alt text to better understand an on-slide image.
- Alt text is displayed in place of an image if an image file cannot be loaded.
- Alt text provides better image context to search engines helping them with indexing.
Note the Image Widget supports an alt=text property that can also be used to activate alt text for image on your slides.