mirror of
https://github.com/gitpitch/gitpitch.git
synced 2024-04-18 07:30:55 +08:00
| .. | ||
| alignment.md | ||
| animations.md | ||
| backgrounds.md | ||
| borders.md | ||
| drag-and-drop.md | ||
| filters.md | ||
| fit-code.md | ||
| fit-images.md | ||
| fit-lists.md | ||
| fit-maths.md | ||
| fit-table-data.md | ||
| fit-text.md | ||
| flow.md | ||
| fragments.md | ||
| native-widgets.md | ||
| opacity.md | ||
| padding.md | ||
| README.md | ||
| set.md | ||
| stacks.md | ||
| synchronization.md | ||
| transformations.md | ||
| widget.md | ||
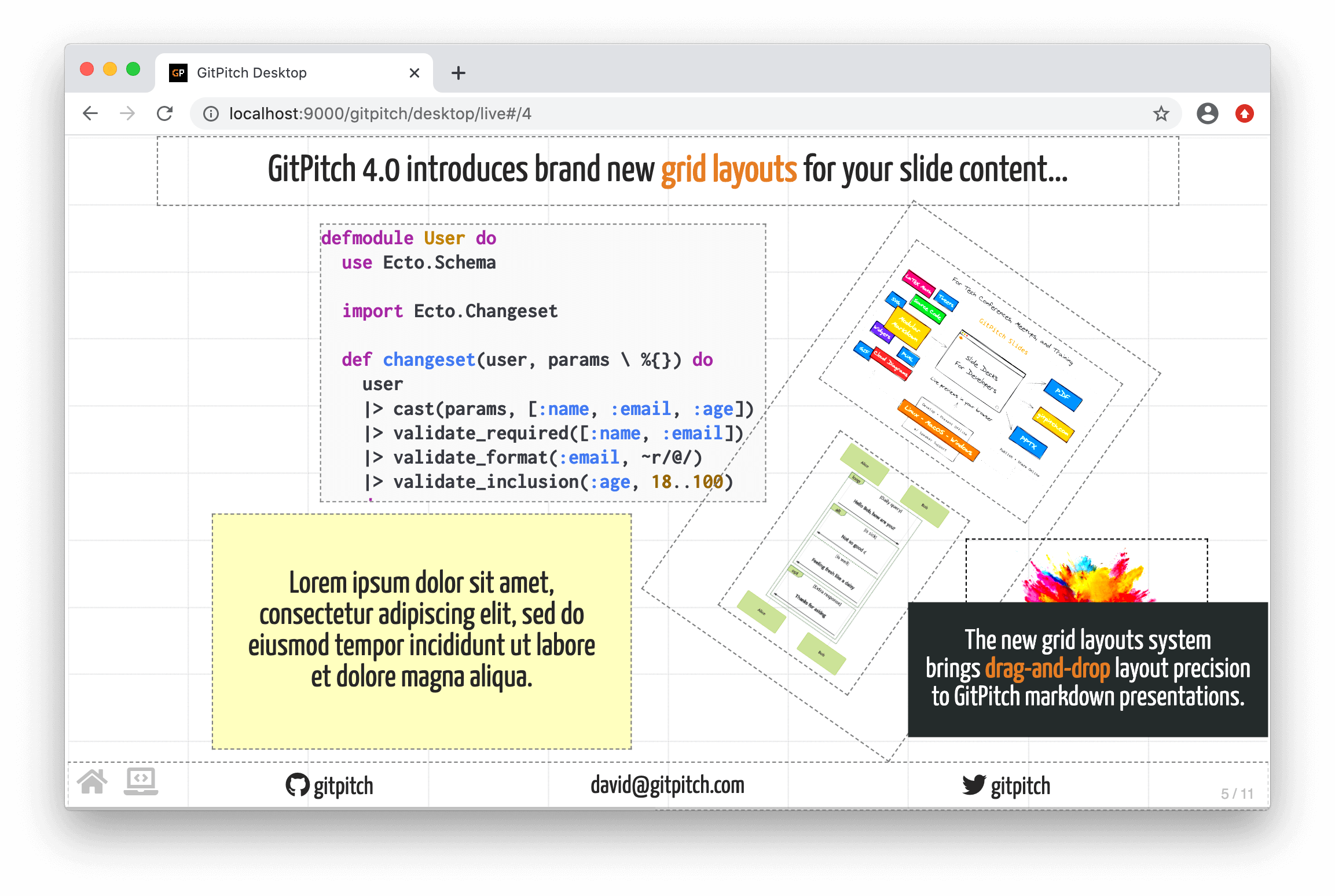
Grid Layouts
Grid layouts is an innovative system that replicates the layout precision of traditional drag-and-drop solutions directly within the markdown for your slide decks. Using a simple markdown syntax you can:
- Drag to size a block of content on your slide, then
- Drop to position that block anywhere on the slide.
The grid layouts system can be used to size and position every type of content supported by GitPitch slide decks, no limits.
The drag-and-drop concept is so familiar to most people that learning to use grid layouts is incredibly easy. And to help you on your way the following guides walk you through the basic syntax alongside numerous examples.