3.6 KiB
Code Widgets
?> GitPitch widgets greatly enhance traditional markdown rendering capabilities for slide decks.
Code widgets extend traditional markdown with a concise syntax for positioning, sizing, filtering, and presenting code on any slide. These widgets also help to deliver the many benefits of maintaining modular code dependencies for your slide decks.
Widget Paths
All paths to source code files specified within PITCHME.md markdown must be relative to the root directory of your local working directory or Git repository.
Widget Syntax
The following markdown snippets demonstrates source code, GIST, and Diff widget syntax respectively:
** Source Code Widget **
# Render contents of a source code file on slide.
@code[lang-hint behaviors..., properties...](path/to/source.ext)
# Render lines-filtered contents of a source code file on slide.
@code[lang-hint behaviors..., properties...](path/to/source.ext?lines=line-filters]
# Render tags-filtered contents of a source code file on slide.
@code[lang-hint behaviors..., properties...](path/to/source.ext?tags=tag-filters]
** GitHub GIST Widget **
# Render contents of a GIST on slide.
@gist[lang-hint behaviors..., properties...](user/gistid)
# Render contents of a specific GIST file on slide.
@gist[lang-hint behaviors..., properties...](user/gistid?filename=file)
# Render lines-filtered contents of a GIST on slide.
@gist[lang-hint behaviors..., properties...](user/gistid?lines=line-filters)
# Render tags-filtered contents of a GIST on slide.
@gist[lang-hint behaviors..., properties...](user/gistid?tags=tag-filters)
** GitHub Diff Widget **
# Render contents of a Diff on slide.
@diff[behaviors..., properties...](user/repo/commitid)
?> The behaviors... argument identifies optional code behaviors for your code block. The properties... list expects a comma-separated list of grid property key=value pairs.
Code Lang Hint
The lang-hint is a required argument for all code widgets, except @diff where the hint is implicit. The hint must be specified as the first argument on the widget. To undertand the importance of this argument see code syntax highlighting hints.
Code Behaviors
The code widget supports the following code-specific behaviors:
These code behaviors are documented in detail in the Code Behaviors Guide.
Grid Native Props
Code widgets are grid native widgets meaning they also directly supports grid layouts properties:
These grid properties are documented in detail in the Grid Layouts Guide.
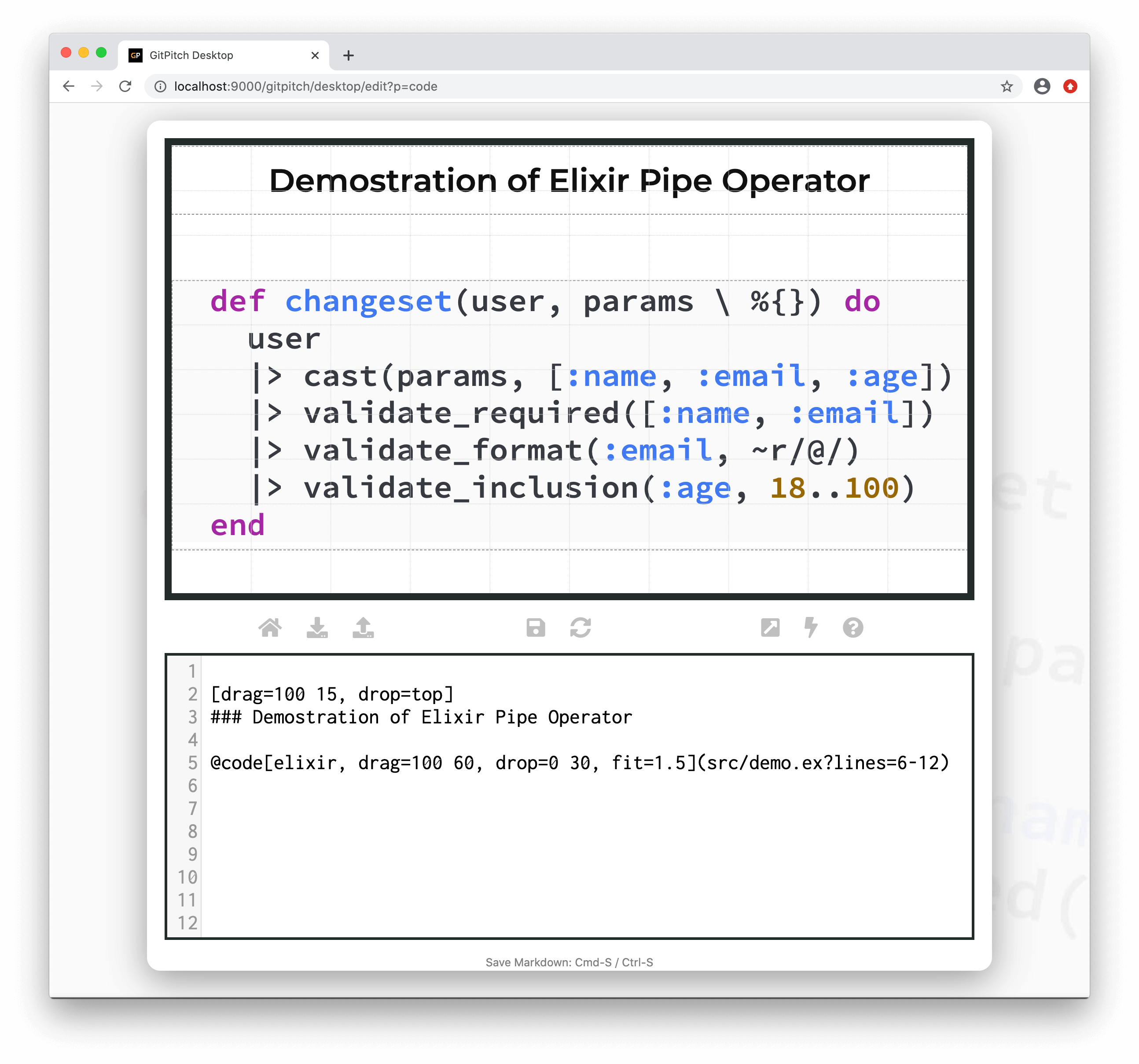
Sample Slide
The following sample slide demonstrates source code rendered using code widget syntax. The sample markdown snippet takes advantage of a number of code widget features:
- Code Filter to extract a specific function from the
src/demo.exsource file. - Grid Drag-and-Drop to position and size the layout block for the code.
- Grid Fit to magnify the code to best effect within its associated layout block.