Unicorns
All the things
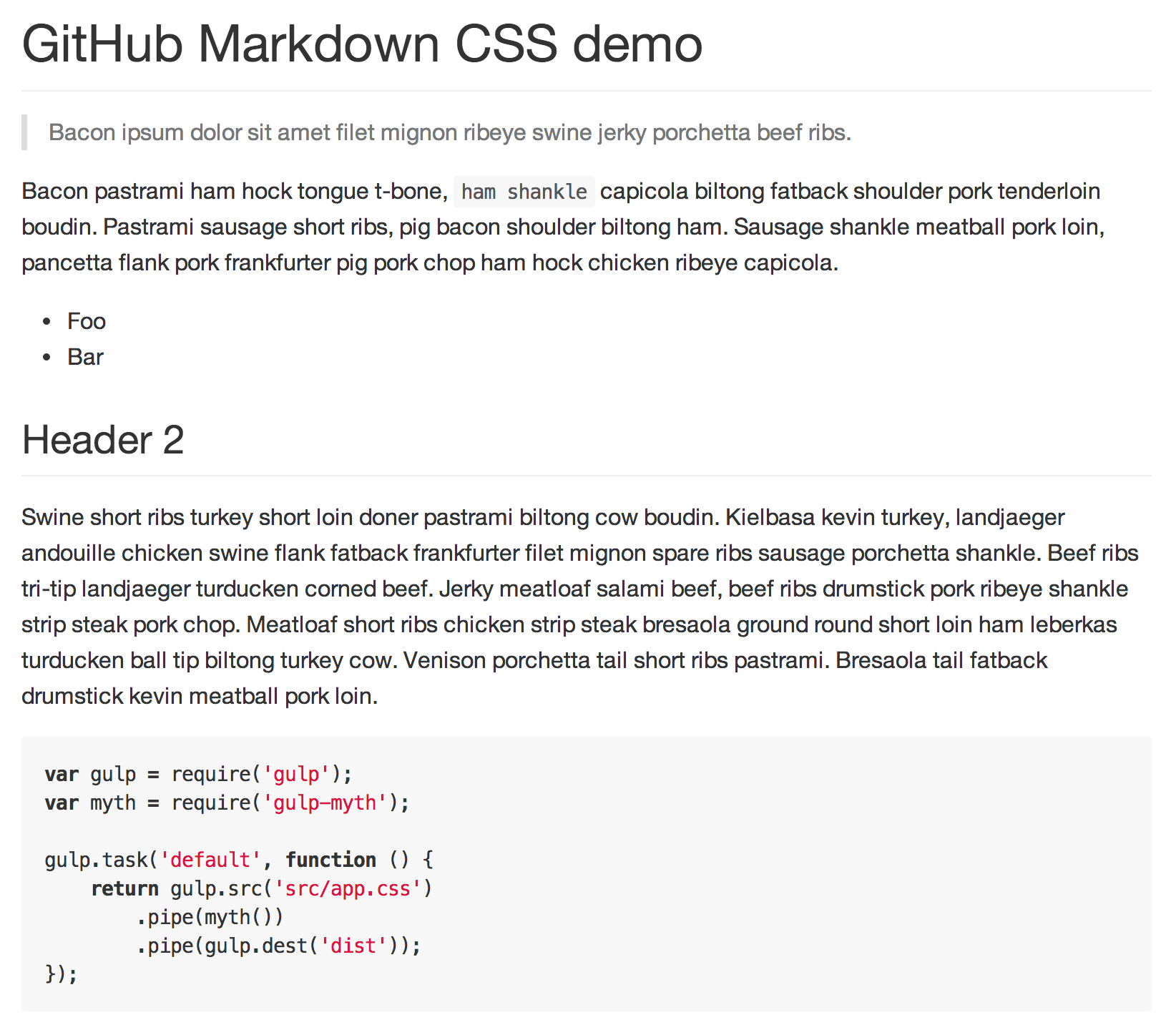
 ](http://sindresorhus.com/github-markdown-css)
## [Demo](http://sindresorhus.com/github-markdown-css)
## How
First a [rendered Markdown](fixture.md) with all possible syntax is fetched from GitHub. Then the GitHub.com CSS is fetched and both are run through [UnCSS](https://github.com/giakki/uncss), which extracts only the used styles, and then through a custom cleanup.
## Install
Download [manually](https://raw.githubusercontent.com/sindresorhus/github-markdown-css/gh-pages/github-markdown.css) or with a package-manager.
```sh
$ npm install --save github-markdown-css
```
```sh
$ bower install --save github-markdown-css
```
```sh
$ component install sindresorhus/github-markdown-css
```
## Usage
Import the `github-markdown.css` file and add a `markdown-body` class to the container of your rendered Markdown and set a width for it. GitHub uses `790px` width and `30px` padding.
```html
](http://sindresorhus.com/github-markdown-css)
## [Demo](http://sindresorhus.com/github-markdown-css)
## How
First a [rendered Markdown](fixture.md) with all possible syntax is fetched from GitHub. Then the GitHub.com CSS is fetched and both are run through [UnCSS](https://github.com/giakki/uncss), which extracts only the used styles, and then through a custom cleanup.
## Install
Download [manually](https://raw.githubusercontent.com/sindresorhus/github-markdown-css/gh-pages/github-markdown.css) or with a package-manager.
```sh
$ npm install --save github-markdown-css
```
```sh
$ bower install --save github-markdown-css
```
```sh
$ component install sindresorhus/github-markdown-css
```
## Usage
Import the `github-markdown.css` file and add a `markdown-body` class to the container of your rendered Markdown and set a width for it. GitHub uses `790px` width and `30px` padding.
```html
All the things